備忘録:NGINXでWORDPRESSの設定例(php-fpmの設定をupstreamで指定する)
2021年10月28日Linux Tips, Wordpress, テクニカル, トピックス, ノウハウ

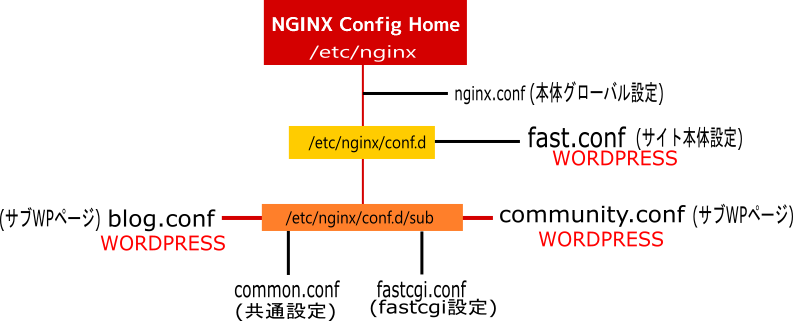
久しぶりにnginxでWORDPRESSを導入する仕事があったのでphp-fpm導入してみたらnginxフォルダーにphp-fpm.confが導入されていたのでこれを仮想サーバでどう呼び出すかやってみた。upstreamで指定するとマルチサイト運営では共通で使えるので良いですね。
nginxの本体側の設定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
user nginx; worker_processes 1; error_log /var/log/nginx-error.log notice; events { worker_connections 100; } http { include mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] $status ' '"$request" $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx-access.log main; sendfile on; tcp_nopush on; keepalive_timeout 65; gzip on; include /etc/nginx/conf.d/*.conf; } |
php-fpmの設定がupstreamで指定してるケース
この書き方はマルチサイトでサーバ運営する場合に良いですね。
|
1 2 3 |
upstream php-fpm{ server unix:/var/run/php-fpm7/php-fpm.sock; } |
upstreamの指定をfastcgi_passで呼び出す
実際に仮想サーバ側で呼び出す。upstreamの名前を記述するだけ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
server { listen 80; server_name localhost; root /var/www/wordpress; access_log /var/log/nginx-access.log; location / { index index.php index.html index.htm; autoindex on; autoindex_exact_size off; autoindex_localtime on; } # redirect server error pages to the static page /50x.html location ~ \.php$ { fastcgi_pass php-fpm; #upstreamのphp-fpm名称を指定 fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name; include fastcgi.conf; } location ~ /\.ht { deny all; } } |