「wordpressテクニカル」記事一覧
Caddy WEB サーバー V2でのWORDPRESS設定
2021/04/06
2021/11/24

Caddy Webサーバーは記事でも過去に3回位書いているが、頻繁に仕様が変わってしまうWEBサーバーだ。意外とそれに翻弄されているエンジニアも多い。でも設計の思想が斬新で個人的には好みのWEBサーバである。今回はWORDPRESSをCaddy V2.xで動作させて見ることにした。案の定、やってみるとV1の頃とコンフィグが変わっているし。そう来ると思ってた。一つ良かったことはrewrite処理を内...
自動AMP(Accelerated Mobile Pages)化の障害回避 WORDPRESSでAMP表示を最適化する。
2019/12/21
2019/12/23

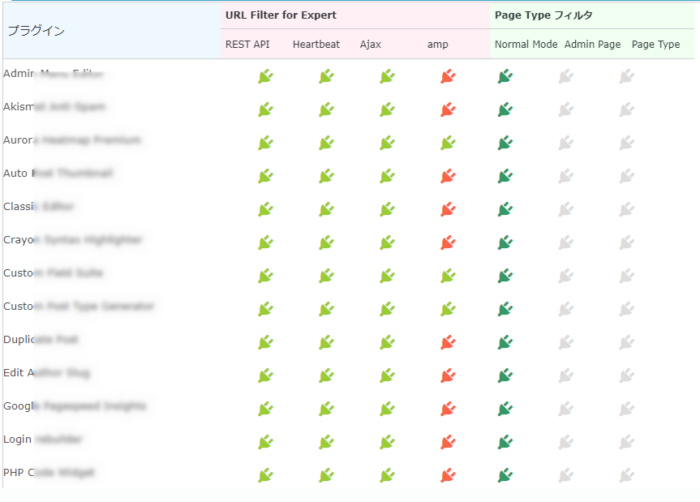
AMPを使うためにWORDPRESSのAMPプラグインを使う方は多いのではないかと思います。その際に発生する問題はAMPプラグイン自体が万能ではないので元のページを完全にAMPできないケースが多いのです。今回はそれを回避するための方法をお話したいと思います。AMPのプラグインはどのような処理を行っているか理解するAMPページはAMP htmlという書式があり、一部HTMLと互換性のタグとオリジナル...
WORDPRESSを使う場合のよくあるマルチWP構成をnginxで対応するには
2019/12/10
2019/12/23

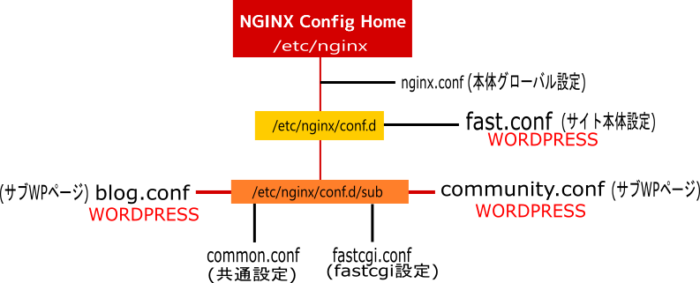
nginxでWORDPRESSを単体で使う際の設定はネットを探せば沢山あるが、巷でよくあるのが1つのサイトに複数のWORDPRESSをサブフォルダーにインストールしているケース。このパターンの設定事例は少ない。通常Apacheで使う場合は本体の設定を行えばサブフォルダーに設置したWPは特に特別な設定は不要だが、それ以外のWEBサーバではサブフォルダー毎に設定は必要です。また、最近のサイトは殆どがス...
DockerでWORDPRESSを導入する際のDataBaseバージョン(MySQL or Mariadb)要注意。
2019/08/22
2019/12/23

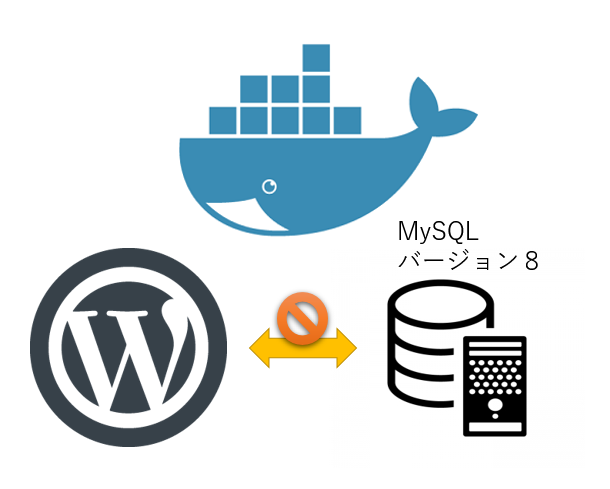
昨今、大人気のDockerですが、システムはもちろんのこと中でも教育用に使われる機会は多いのではないかと感じます。WORDPRESSやLinux、各種言語の環境を素早く整えるために便利だと感じます。初心者だけではなく、ITの専門家でも幅広くやっている方と一つに特化してやっている方で別れると思います。特に言語系技術とサーバ系技術は一緒で考えがちですがスケールが大きくなってくるとサーバ技術をきちんと持...
CentOS7/CentOS6 共通h2o HTTP/2対応Web サーバのインストール with WORDPRESSで動かしてみる。
2019/07/16
2019/12/27

h2oサーバの導入の動機h2oを使ってみようと思った理由はHTTP/2.xで通信できることかな。最近のGoogle検索順位は早さも大切な評価ウェイトをしめているためサイトの速度アップは重要なことです。このHTTP/2.xのプロトコルはHTTPS通信において表示速度を向上させ並列してリクエストを処理できるため、表示速度が向上します。Nginxも早いのですが、H2OはそのNginxを凌ぐ早さで表示でき...


