自動AMP(Accelerated Mobile Pages)化の障害回避 WORDPRESSでAMP表示を最適化する。
2019年12月21日SEO関連, Wordpress, wordpressテクニカル, テクニカル, トピックス, ノウハウ
AMPを使うためにWORDPRESSのAMPプラグインを使う方は多いのではないかと思います。その際に発生する問題はAMPプラグイン自体が万能ではないので元のページを完全にAMPできないケースが多いのです。今回はそれを回避するための方法をお話したいと思います。
AMPのプラグインはどのような処理を行っているか理解する
AMPページはAMP htmlという書式があり、一部HTMLと互換性のタグとオリジナルのタグがあります。AMPページは元のソースHTMLを見てコードの変換を行います。必要に応じてAMPプラグインはコード変換だけではなくサポートされていないタグであれば除去を行います。amp htmlではjavascriptは極めて利用範囲が制限されているため、javascrptがエラーになるケースが多いです。このjavascript絡みのエラーがWPで利用しているプラグインがエラー発生の起因となっているケースが多いのです。
どうやってAMPエラーを抑え込むか
WORDPRESSの中では投稿ページ、カスタム投稿ページ、固定ページ、カテゴリーページ、Authorページ、管理画面などページの種類が複数あって、AMPプラグインの多くはこの種類でざっくりとAMP化するか、しないかの範囲を決めているケースが多いです。AMPは投稿とカスタム投稿、主要固定ページに絞った方が良い結果になります。それ故、WPで使うプラグインで影響を及ぼすプラグインがどの類のページの場合にアンロードされていたほうが良いか考えてゆくと設定を制御する範囲が小さくなり効果的に抑え込めるようになります。WPではプラグインのロード・アンロードの関数が用意されていますので、それをページの種類やURLに合わせてロード・アンロードを行うことができます。若干、関数で指定するプラグイン名称が何を指定したらよいか分かりづらいという問題はあります。
WORDPRESSでプラグインのロード/アンロードの制御はどうやるのが一番簡単?
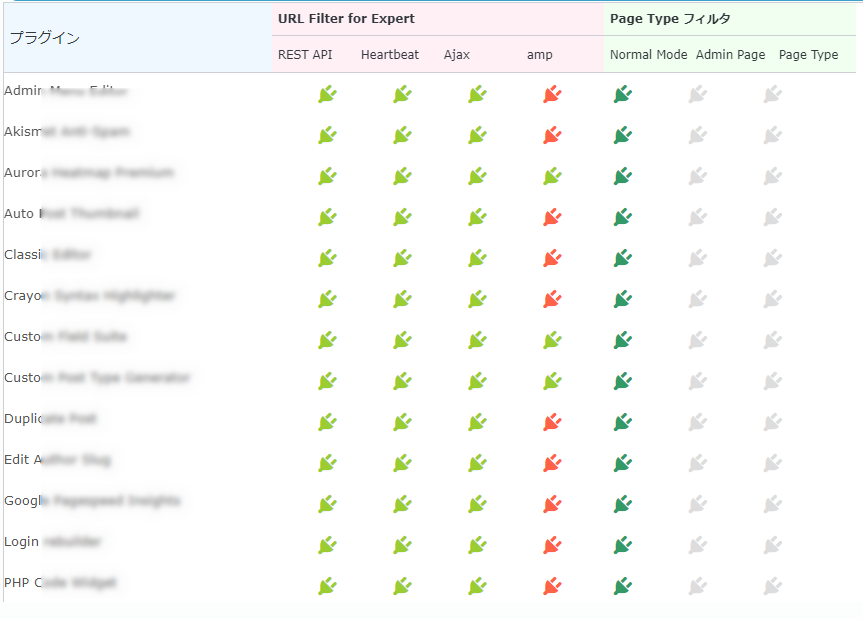
ページ単位でも投稿、固定などの種類も単純にis_xxxxxなどの関数で判定しロード/アンロードできますが本当に面倒くさい。でもそれを簡単にやってくれるプラグインソフトがあります。「Plugin Load Filter」です。下記のような画面で画面の種類(URLフィルターとPost typeフィルター)とプラグインの種類に応じてON/OFFのコントロールができます。

当サイトのケースではCrayon Syntaxのプラグインが一番AMP化の際に大きな障害になっていましたが、このプラグインを使ったことでAMP化でエラーがゼロになりました。非常に便利プラグインです。赤いアイコンのプラグはOFFの意味になります。
AMP Validator(Chrome 拡張機能)でエラー検証&デバッグ修正
AMPのエラーチェックやSyntaxの検証はChrome 拡張機能を使用すると便利です。Google Search Consoleの中でも検証できますが、ブラウザにコンテンツがある状態で検証したほうがわかりやすいので、私はこれを基本に修正作業を行っています。
AMP Validatorの拡張機能はここで入手タグ: AMP, AMP表示を最適化, Validator, WORDPRESS, プラグインのロード/アンロード, 障害


