「Linux Tips」記事一覧
vimエディターのちょっと便利な技[2分割下方ターミナル表示]編
2025/02/19
2025/02/24

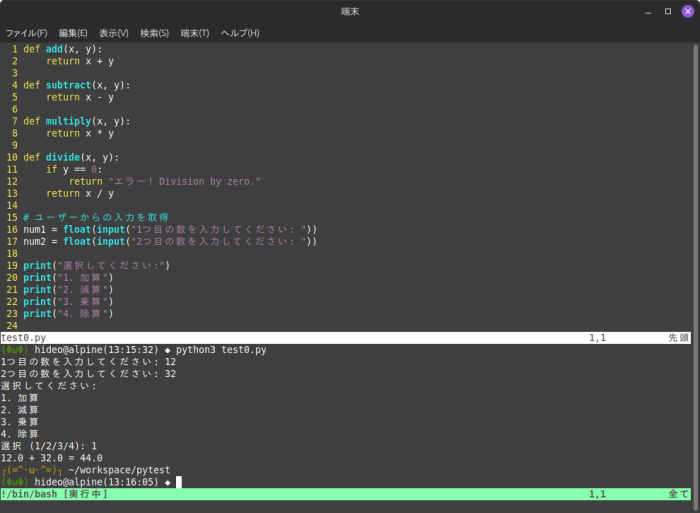
vimの利用でソースコードを表示しながら、コンパイル、あるいは実行結果をすぐ見たいものですよね。GUIのエディターでもターミナル機能表示など当たり前についているのでvimでも当然あるはず。ということで今回はその場合の表示方法を案内する。.vimrcの編集を行って起動時に最初から上をソースコード、下をターミナルにする設定を案内する。まず最初に自分のホームディレクトリへ移動します。そこで"vim .v...
nginxでWEBサイトを立ち上げる際のセッション数の考え方
2025/02/17

Nginxのセッション数を決めるための数式は、サーバーのリソース(メモリ、CPU)や使用ケースに依存しますが、以下のような考え方で設定することができます。マシンの速度やメモリ数、コアの数も依存するので確率的なことはいえませんがざっとした考え方は示したいと思います。考え方の例:サーバー搭載メモリ: 2GByte各接続が消費するメモリ量を推定します。通常、Nginxのワーカープロセスは1接続あたり約2...
備忘録:Linuxで英語キーボード(macos兼用キーボード)での設定
2024/04/04

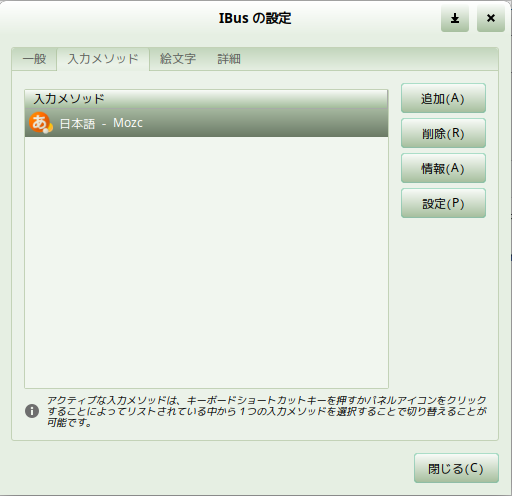
Debian Linuxで英語キーボード(MACOS兼用型)で日本語を扱うためにMOZCの設定を行う際に意外と苦戦した。忘れないために記録を残す。使ったキーボードは以下のキーボード。中華製だが中々剛性がしっかりしたキートップ浅めのもの。早打ちにはありがたいタイプ。ペコペコしないので非常に良い。Mozcの設定というかWindowsでも見慣れている日本語入力プロパティマウスでmozcの入力モードから選...
WSL2&Linux導入 正式なSystemdに対応!(AmazonLinux2023)
2024/03/08
2024/03/12

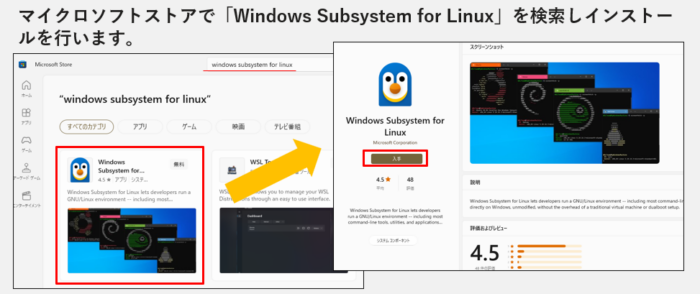
通常、WindowsへLinuxを導入するとなると従来なら圧倒的にVirtualBoxを使用するケースが多かった。しかし今はWSLがある。しかもWSL1からWSL2になったことで更にパワーアップした。一番の凄さはメモリ共有と限りなくネイティブ動作の速度に近いことだろう。Hyper-Vのおかげだな。WSL1からWSL2への進化WSL1ではLinuxでサーバーデーモンを管理するsystemdが直接使え...
Azure Bastionを使ってVscode接続・SSH接続
2023/12/18
2024/03/14

既にAzure側でBastionを仮想サーバー上で設定しているという前提で話を進める。ユーザ名やパスワード、ポート番号は任意で設定する。また、Azure上のリソース名やリソースIDは己の設定からそこに該当するものをコピーして置き換えて使ってください。sshクライアント接続を簡単設定~/.ssh/config を任意のエディターで編集。 [crayon-6986bb4ed9d7e508064695/...


