ローカルLinuxでAzure Cliを使ってAKS(Azure Kubernetes Service)の連動を確認してみる。
2021年11月25日AZURE, AZURE, Linux Tips, テクニカル, トピックス, ノウハウ

azure-cliのLinuxへのインストール
ディストリビューション関係なくこれだけでインストールできます。
|
1 2 3 4 5 6 7 8 |
# curl -L https://aka.ms/InstallAzureCli | bash $ az version { "azure-cli": "2.30.0", "azure-cli-core": "2.30.0", "azure-cli-telemetry": "1.0.6", "extensions": {} } |
ログインの下準備(Azure Portal側でテナント作成)
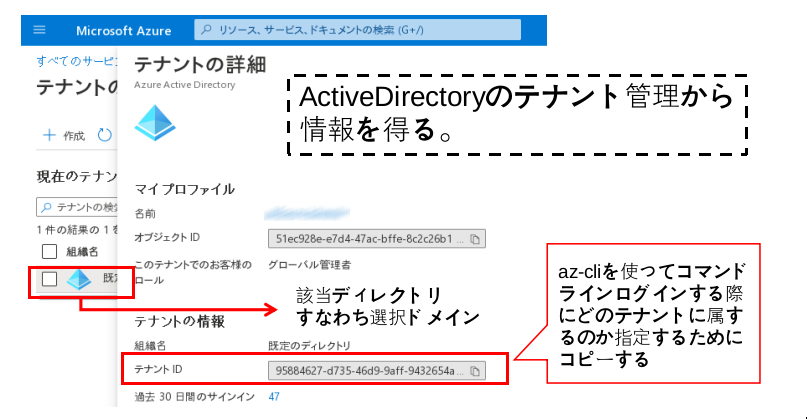
az cliでログインする際にテナントIDが必要となる。ActiveDirectoryの管理配下でテナントを会社単位で決定しているはずなので該当ドメインを選択して確認する。

azでコマンドラインからログイン
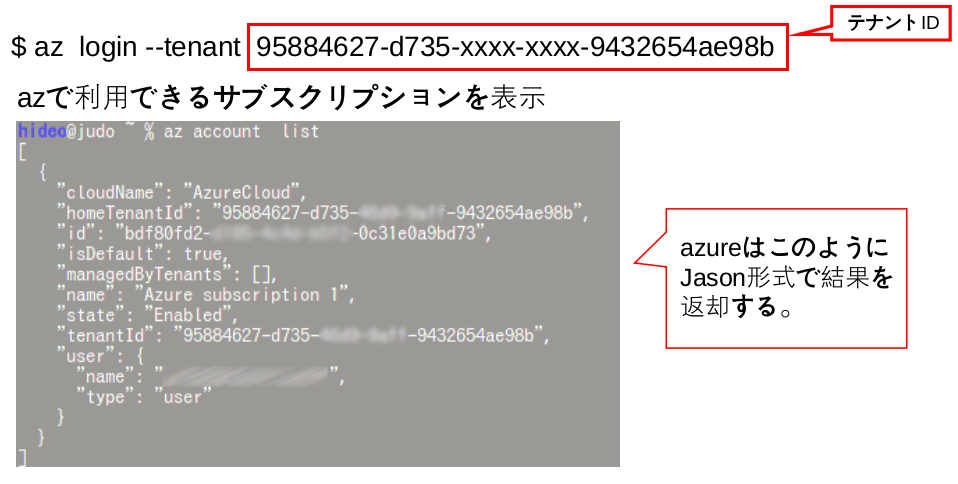
ログインはコマンドラインから「az login」を実行して認証のCredential確保をローカルPCに設置します。

azでコマンドラインからリソースグループ作成
|
1 |
$ az group create --location japaneast --name TryRG |
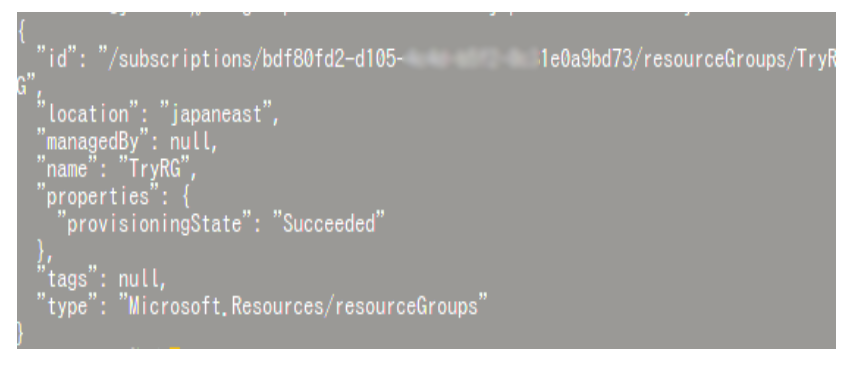
リソースグループ作成の実行結果

azure acrへのコンテナの登録のテスト&aks kubernetesへの認証鍵の生成等
とりあえずACRへ登録するだけの実験なのでイメージは何でも良いと思う。適当に用意して登録してみよう
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$ az acr create --resource-group TryRG --name ExtRepo --sku standard $ docker pull mcr.microsoft.com/oss/nginx/nginx:1.15.5-alpine $ docker run -it --rm -p 8080:80 mcr.microsoft.com/oss/nginx/nginx:1.15.5-alpine $ az acr login --name extrepo $ docker tag mcr.microsoft.com/oss/nginx/nginx:1.15.5-alpine extrepo.azurecr.io/my-nginx:v1 $ docker push extrepo.azurecr.io/my-nginx:v1 $ az provider show -n Microsoft.OperationsManagement -o table $ az provider show -n Microsoft.OperationalInsights -o table $ az provider show -n Microsoft.OperationsManagement $ az aks create --resource-group TryRG --name marsClust --node-count 1 --enable-addons monitoring --generate-ssh-keys SSH key files '/home/hideo/.ssh/id_rsa' and '/home/hideo/.ssh/id_rsa.pub' have been generated under ~/.ssh to allow SSH access to the VM. If using machines without permanent storage like Azure Cloud Shell without an attached file share, back up your keys to a safe location |
aksと認証を取ってAzureに置かれているサンプルを使ってkubernetesの実験をします
前述のACRイメージはここでは無視してください。Azureのサンプルを実行してみるだけです。 ただし前述で作成した鍵で認証を行っています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$az aks get-credentials --resource-group TryRG --name marsClust $ kubectl get nodes 作業スペースを作成しkubernetesのマニフェストファイルの準備を行います $ cd work_space $ mkdir test01 $ cd test01 下記のサイトからコピペでマニフェストファイルを作成 https://docs.microsoft.com/en-us/azure/aks/kubernetes-walkthrough $ vi azure-vote.yaml マニフェストファイルからデプロイするために適用します。 $ kubectl apply -f azure-vote.yaml $ kubectl get service azure-vote-front --watch これでアプリが起動して利用できるようになっています。 |
終わったら実験したクラスターを始末しましょう
実験を残しておくと課金されるから片付けましょう。
|
1 |
$ az group delete --name TryRG --yes --no-wait |
タグ: AKS, azure-cli, Docker, Kubernetes, Linux, Tenant, コンテナ, マニフェストファイル, リソースグループ