ホームページの高速化手法 GZIP圧縮、コンパイルキャッシュ。画像圧縮、その他コンテンツ圧縮
2019年6月16日Linux Tips, SEO関連, Wordpress, wordpressテクニカル, トピックス, ノウハウ

ホームページの高速化の意義
現在のグーグル検索順位を決定する基準の一つにホームページの高速表示は不可欠だ。表示が遅くて待たせることはユーザビリティとして適切ではないとグーグルは考えている。その他にも見た目のデザインやコンテンツの確かさ、有益な情報が入っているかが重要な順位を決める要因になりうる。
ホームページ高速化の優先順位
とりわけSEOとして考えていくなら第一にホームページの表示速度が重要で尚且つ、スマホの表示速度を優先度上げて考えるべきだ。理由として今の一般ユーザのアクセスの大半はスマホから来ているからなのです。 高速化の作業優先度を挙げるとしたら以下のような感じになるでしょう。
- スマートフォンの高速化
- 画像の圧縮
- javascriptの圧縮
- CSSの圧縮
- コンテンツがphp言語ならOPcacheを使ってコンパイル済みを共有メモリへロード
- DNSの応答高速化
- サーバのキャッシュと転送の圧縮処理
- ホスティング高速化
- HTTP/2を使ったWEBサーバへ切り替え。もしくはフロントをHTTP/2で置き換え。バッックエンドはHTTP/1.xでもOK。
スマートフォンの高速化
スマートフォンの高速化は第一に画像の調整につきます。PCでは画像のサイズを気にせずとも、スマホでは様々な場所へ移動してしまうため、回線状態の悪いことも想定して遅い速度でも閲覧できるよう画像の最適化は重要です。
画像はサイズも大切ですが画像形式、圧縮の技術を考慮するべきです。さらに画像のサイズをPC、スマホ、タブレットで変えて準備すると高速に表示できるはずです。レスポンシブならmetaタグでviewportを指定してサイズに合わせたCSSを読み出すか、あるいはcssファイル側で@media only screen and (max-device-width : 480px)のようにデバイスのスクリーン幅に合わせて変形を決めることができます。
WORDPRESS等のCMSではこのような画像を自動で間引いたり、最適にCSSを調整してくれるpluginがあります。このようなプラグインを使ってPC用画像とスマホ用画像を別々に分けて作るのは大変良いことです。
画像の圧縮
WORDPRESSで利用できる主な画像最適化プラグインを下記に案内します。導入して使ってみてください。無料で使えるものもかなりありますが、概ね数に制限があります。ページ数だったり、画像の数などです。
また重要なのは、設定の際に他のプラグインでやっている機能を重複しないようにしてください。同じ処理を2回、3回やっても無駄なので。むしろ遅くなります。またキャッシュも設定を変更したら
一度キャッシュクリアしてから速度を測定しましょう。そうしないと古いキャッシュで速度測定することになります。
- Compress JPEG & PNG images
- WP Smush
- EWWW Image Optimizer
- JPEG圧縮(jpegoptim)
- PNG圧縮(optipng)
【JPEGの圧縮ツールの導入】
|
1 2 3 4 5 6 7 8 9 |
#CentOS7.10の場合 # yum install epel-release # yum --enablerepo=epel -y install jpegoptim # Ubuintu/Debianの場合 # apt-get update # apt-get install jpegoptim |
【PNG圧縮ツールの導入】
|
1 2 3 4 5 6 |
# CentOS7の場合 yum --enablerepo=epel -y install optipng # Debian/Ubuntu apt-get update apt-get install optipng |
【圧縮ツールの使い方】
|
1 2 3 4 5 6 7 8 9 |
#単体でファイルを亜朱する場合 # jpegoptim --strip-all ファイル名 # optipng ファイル名 #findで特定フォルダー配下をリカーシブに探索して圧縮を行う場合 # find ./ -name *.jpg -print | xargs jpegoptim --strip-all # find ./ -name *.png -print | xargs optipng |
主なWORDPRESSキャッシュプラグイン
キャッシュだけではなくHTML,CSS,Javascriptを圧縮したり、統合化をしてくれるものもあります。- Autoptimize
- Powered Cache
- W3 Total Cache
- WP Fastest Cache
コンテンツがphp言語ならOPcacheを使ってコンパイル済みを共有メモリへロード
PHPはスクリプトであるためリクエストごとにコンパイルをします。しかしこれだと時間がかかってしまいます。スクリプトを読むことなくパフォーマンスの向上を図るため、OPcacheを使うことで一度コンパイルしたコードをメモリー上に共有し再利用します。この作業RedHat系ディストリは非標準で作業が必要ですがubuntu/debian系のディストリはphpをインストールしたら大抵は標準で入ります。
|
1 |
# yum install php71-php-opcache php71-php-pecl-apcu --enablerepo=remi-php71,epel |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
# vi /etc/php.ini 下記を追加 zend_extension=/opt/remi/php71/root/usr/lib64/php/modules/opcache.so [opcache] opcache.enable=1 opcache.enable_cli=1 opcache.memory_consumption=128 opcache.interned_strings_buffer=8 opcache.max_accelerated_files=4000 opcache.revalidate_freq=60 opcache.fast_shutdown=1 |
phpinfo() Or php -v によるZendクレジットで導入が確認できる
Opcache導入が成功すると下記のクレジットが表示されます。 WEBサーバは再起動してください。コマンドラインではphp -vで確認できます。|
1 2 3 |
This program makes use of the Zend Scripting Language Engine: Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies with Zend OPcache v7.1.30, Copyright (c) 1999-2018, by Zend Technologies |
☆Opcacheはphpの低いバージョンはダメ。おそらくphp5.6前後以上と思われる。
サーバの転送の圧縮処理とキャッシュ制御技術
Apache WEBサーバの転送はgzipで圧縮して転送を行うことが可能です。Apache2.4以前のバージョンではmod_deflateモジュールとを使ってAddOutputFilterByTypeでmimeフィルターする方法が途中まで主流でしたが既に廃れたやり方と言われています。
つまりdeflateモジュールをmod_filterを使ってmimeフィルターかけて圧縮することがApacheからも推奨されています。尚コンテンツ圧縮は転送量が減る反面、CPUの処理は増えるため、ボトルネックがCPUの処理能力の場合は逆にレスポンスが低下します。また、Apache2.4バージョン以降ではmod_filterを使うことが大前提でアナウンスされています。
結論を言ってしまうとどちらのバージョンでもmod_filterでFilterProviderでコンテンツタイプをフィルターして使うのですが若干記述に違いがありますので注意が必要です。
双方の処理ではDeflateCompressionLevel による圧縮レベルが指定できますが現実には、一番低いレベルの”1”で十分であります。レベルを上げても圧縮率が大して変わらないためCPUに余計な負荷を与えてしまい全体でみるとマイナスになってしまうからです。
Apache2.4以下の場合(つまりApache2.2)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
FilterDeclare COMPPRESS DeflateCompressionLevel 1 <Directory "/var/www/vhosts/test.servers.net"> FilterProvider COMPRESS DEFLATE resp=Content-Type $text/html FilterProvider COMPRESS DEFLATE resp=Content-Type $text/css FilterProvider COMPRESS DEFLATE resp=Content-Type $text/plain FilterProvider COMPRESS DEFLATE resp=Content-Type $text/xml FilterProvider COMPRESS DEFLATE resp=Content-Type $text/x-component FilterProvider COMPRESS DEFLATE resp=Content-Type $application/javascript FilterProvider COMPRESS DEFLATE resp=Content-Type $application/json FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xml FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xhtml+xml FilterProvider COMPRESS DEFLATE resp=Content-Type $application/rss+xml FilterProvider COMPRESS DEFLATE resp=Content-Type $application/atom+xml FilterProvider COMPRESS DEFLATE resp=Content-Type $application/vnd.ms-fontobject FilterProvider COMPRESS DEFLATE resp=Content-Type $application/x-font-ttf FilterProvider COMPRESS DEFLATE resp=Content-Type $image/svg+xml FilterProvider COMPRESS DEFLATE resp=Content-Type $image/vnd.microsoft.icon FilterProvider COMPRESS DEFLATE resp=Content-Type $font/opentype FilterChain COMPRESS FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no </Directory> |
Apache2.4以上の場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
FilterDeclare COMPRESS DeflateCompressionLevel 1 <Directory "/var/www/vhosts/test.servers.net"> FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^text/html|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^text/css|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^text/plain|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^text/xml|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^text/x-component|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^application/javascript|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^application/json|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^application/xml|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^application/xhtml+xml|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^application/rss+xml|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^application/atom+xml|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m|^application/vnd.ms-fontobject|" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} = 'application/x-font-ttf'" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} = 'image/svg+xml'" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} = 'image/vnd.microsoft.icon'" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} = 'font/opentype'" FilterChain COMPRESS FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no </Directory> |
|
1 2 3 4 5 6 7 8 9 10 11 |
FilterDeclare COMPRESS DeflateCompressionLevel 1 <Directory "/var/www/vhosts/test.servers.net"> FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m#^text/#i" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m#^application/(javascript|json|xml|xhtml\+xml|rss\+xml|atom\+xml|rss\+xml|vnd\.ms\-fontobject|x\-font\-ttf)#i" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} =~ m#^image/(svg\+xml|vnd\.microsoft\.icon)#i" FilterProvider COMPRESS DEFLATE "%{CONTENT_TYPE} = 'font/opentype'" FilterChain COMPRESS FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no </Directory> |
<<注意点モジュールの確認>>
下記のモジュールが予めコメントが外れていることを確認しましょう。|
1 2 |
LoadModule deflate_module modules/mod_deflate.so LoadModule filter_module modules/mod_filter.so |
キャッシュの処理
ブラウザ側にキャッシュをさせるタイマーをサーバー側で設定できるのがmod_expireになります。あくまでもキャッシュなので
必ず1回目のページアクセスは遅いということを理解しておきましょう。タイマーが切れたタイミングでWEBサーバにコンテンツを取りに行きます。
尚、予めmod_expireモジュールのコメント外れていることを必ず確認してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
ExpiresActive On ExpiresDefault “access plus 1 seconds” ExpiresByType text/html “access plus 1 seconds” ExpiresByType image/gif “access plus 2592000 seconds” ExpiresByType image/jpeg “access plus 2592000 seconds” ExpiresByType image/png “access plus 2592000 seconds” ExpiresByType image/x-icon “access plus 2592000 seconds” ExpiresByType text/css “access plus 604800 seconds” ExpiresByType text/javascript “access plus 216000 seconds” ExpiresByType application/x-javascript “access plus 216000 seconds” ExpiresByType application/x-shockwave-flash “access plus 216000 seconds” |
DNSの高速化とサーバホスティングの高速化
最近のクラウド、VPSなどの専用サーバホスティングは高速DNSサーバを備えているケースが多く、自前でDNSを用意するよりもいいかもしれません。インターネット上のジオメトリック的にDNSが有利にキャッシュされ盥回しされるため応答が早くなる可能性が高いと思います。
また、VPSもクラウドも専用サーバホスティングの世界ではHDDタイプとSSDタイプに選択肢が別れているものも当たり前になってきています。ネットワークの太い回線帯域を持っている方が圧倒的にサイトの表示は早いのでサーバスペック(コアの数)よりは回線の太さが重要かもしれません。また処理によって書き込みが中程度に多いのならばSSDも良いと思います。
以前はSSDの信頼性も?がついてましたがかなり安全であることがわかってきました。流石に大容量はHDDにかなわないのですが、容量がそれほどいかないサイトならSSDで十分とも言えます。
過去に使って見てよかったホスティングをとりあえず案内します。
- Amazon EC2 | Amazon Lightsail (ネットワーク帯域、CPU、機能の装備がバランス取れている。Linux系に強い)
- Azure(CPUが高速でWindowsサーバに特に適している。)
- Google Cloud Platform (コンパネが使いやすい。ネットワーク帯域に優れる)
- Conoha (ネットワーク帯域に優れ、装備の充実、操作の簡単さが良い)
- Kagoya VPS KVM(コストパフォーマンス抜群)
- Web Arena Suite Pro V4(費用は高いが全体的に高速で安定性がある。)
速度及びGoogle Page Insightの評価について
測定方法は幾つかありますがどれもLightHouseが使われています。一番正確なのは、アナリティクスの速度が概ね正確だと思います。順番でいうと下記の数字が大きいほど正確と思って良いです。当然ながら同じlighthouseのツールでもどこで測定するかにより速度が違ってきます。プロバイダー同士の距離やホスティングの距離。クライアント毎のプロバイダー距離があるため結局の所アナリティクスのデータはそのような部分も考えても平等な測定地点と言えると思います。
- Google Page InsightでURL入力
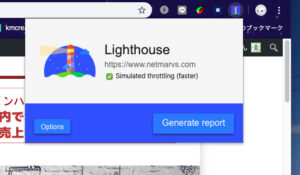
- Google chrome browser拡張機能ツールからLightHouseで検索して追加。右上TOPのアイコンから起動し測定
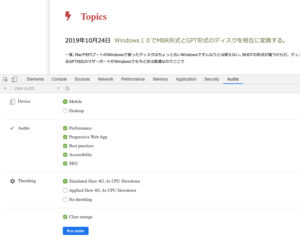
- 2の拡張機能を追加した上でchromeブラウザで右クリックし「検証」を起動し、Auditsタブを選択して測定
- Google Analytics(左メニュー行動>サイトの速度>ページ速度の提案)