コンテンツ内に埋め込まれているリンクの記述をhttps対応記述に修正
SSL化で忘れがちな修正ポイントですが、ページ内のコンテンツに含まれるファイルパス名もhttpsに対応する記述が必要です。
ページの記述をSSL対応にする理由
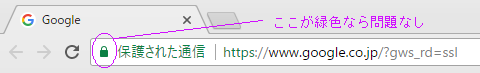
- ブラウザのURL手前にでてくる鍵や盾のアイコン上に黄色い△のアイコンが被って表示される。(警告の意味)
- 警告アイコンを見ると躊躇するユーザが一部出てくる。ページの閲覧機会損失になる。
- 会社として程度を低く見られることもある。
このような事がありますので、是非ページ内のコンテンツもSSL化に則した内容に書き換えましょう。

では次に、SSL化に則したファイル、リンクの記述ですが3種類書き方があります。以下の方法が考えられます。
SSL化に対応したファイル、リンクの記法
- 相対パスで書く
- 絶対パスでhttpsから記述する。
- プロトコル名を省略し「//ドメイン/パス名」の形式で書く。記述サンプル( //code.google.com/check.php?id=3432fdsfdt8t34 )この書き方は現在Googleが非推奨としています。理由はhttpsとhttpの両方をサポートする書き方だからフィルタリングが難しいのでしょう。
どれでも良いのですが、一番良いのは相対パスだと思います。書き方は混在しても問題ありませんがベースのやり方は統一したほうが良いでしょう。
また、事情により参照しているリンクがhttpsに対応していない場合は諦めましょう。でもいずれそのサイトもまともならhttps対応するはず。
全体的にどうしてもそうなってしまうページはあると思います。三角マークが少なければ印象は悪くないと思います。TOPページは絶対にhttpの外部リンクがあるなら外すべきです。尚、外部の通常リンクがhttp://であることは問題ありません。
自分のサイトの一部となるjavascriptや画像、動画などは外部から供給される場合は注意が必要です。


