Speed SEOの検証でどの速度を最も重要視しているのか?
2019/12/16
2020/01/06
タグ: LightHouse, SEO, Speed, 速度UP
Speed SEOの中で一番重要視するべきと思う速度の箇所について解説します。通常どの種類のWEBブラウザーも名称は多少違いはあるものの検証ツールなるものが存在するのでそれを用いて説明したいと思います。因みに知らない人もいると思いますので「Speed SEO」とはなんぞや?から始めます。
Speed SEOはWEBの表示速度を早くしてユーザビリティを高める事が目的です。例えば今ならコンテンツの作り方はレスポンシブが標準だと思います。PCもスマホも同じコンテンツなので評価されやすい作り方は間違いなくレスポンシブ。しかしGoogleの基準では1秒以内に表示するのがBESTと言ってます。PCとスマホの画像が同じだと遅くなりますよねViewPort使ってCSSで切り替えないと。そのようにスマホ向けに画像を最適化したり、見せ方を小さい画面でわかりやすくする。画像がダウンロードできてなくてもレイアウトがしっかりするように作るとかそれがSpeed SEOでやることなのです
私も昔は1秒以内で表示は無理でしょう!と思っていましたが今では、十分可能と思っています。そう思う根拠はAnalyticsがどの値の速度を見ているのか!?というところが概ね理解できたからです。
WEBブラウザ上で検証ツールの起動
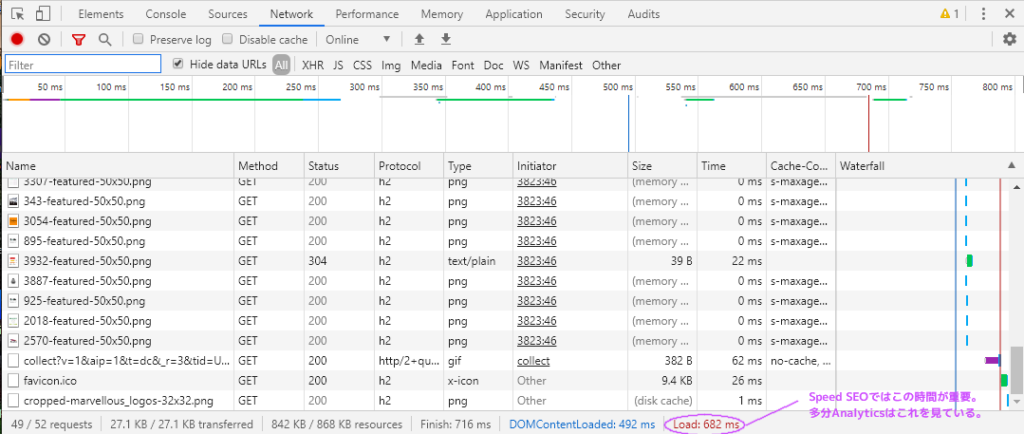
下記はchromeブラウザで検証ツールを立ち上げ、当社のあるページを読み込んだ画面です。
検証ツールのフッタに転送容量や転送時間のステータスがありますので、その意味を下記に解説します。
- ・49/52 requests 全部で52個のコンテンツリクエスト。その中で49個が内部コンテンツ、残りは3個は外部リクエストコンテンツ
- ・27.1KB/27.1KB transfered 全体の転送量(圧縮されたり、キャッシュを使うので実際のデータ量と異なる)
- ・842KB / 868KB resources 実際の転送されたデータ量。ディスク上の容量という意味です。
- ・Finish: 716ms ページコンテンツがブラウザに表示されるまでの時間。最終的な全体ロード時間です。(外部リンク読み込み済み)
- ・DomContentLoded: 492ms このページのHTMLファイルの読み込まれた時間。(DOMツリー構築時間)
- ・Load: 682ms ページコンテンツが全てサーバからブラウザに到着した時間。(外部リンクは読み込まれてない)
上記の写真を見ていただくとわかる通り、ピンク色で囲んだ箇所のLoadがグーグルが最も優先的に評価している時間であると推測します。この時間とGoogle Analyticsの速度の評価状況を見るとほぼ一致しています。ホームページのコンテンツには外部URLを含んでいるものもあるため、その影響によって表示が遅くなってしまうものもありますが、Loadの時間はその意味では1つの判断基準にはなると思います。次に優先的なものはレンダリングの部分だと思います。このあたりもGoogleはAIで評価できるようになっているため、Lazy Loadを使ったりレイアウトが初期の穴あきコンテンツ状態でもコンテンツロードで綺麗に形成されていれば評価は高くなると思います
Speed SEOで効果が最も期待できるのは?
メインワード検索順位が1位〜10位に既に位置しているレベルでは、Speed SEOを実施しても劇的な効果は期待できないと思います。むしろ30位〜50位に位置しているなら効果が最も出やすいかもしれません。既に上位に位置しているサイトはアナリティクスの速度評価の箇所でページ単位で遅延が発生しているものを見つけて速度遅延解消に努めたほうが微力ながら効果があると思います。基準としてグーグルはベストは1秒以内と言いますが平均2秒以内に収まっていれば問題ないと思います。またGoogle Insightでのスコアは平均70〜90に収まっていれば良いと思います。執拗に最適化するのは時間の無駄ですし、コストと順位、サイトの評価の全体バランスを見極めて適当なところで留めておくのが良いと思います。