CSSでオリジナル丸形チェックボックス&文字列の端折る処理を実現
2022/08/11
2022/08/12
CSSを使ってオリジナルで丸いチェックボックス作ってみようと思ったことはありませんか?そしてjavascriptやサーバサイドを使わないでCSSだけで実現できるかチャレンジしてみましたよ。きっかけは新人研修で問いかけられた事が考えてみる良い時間となりました。やればできるもんですね。
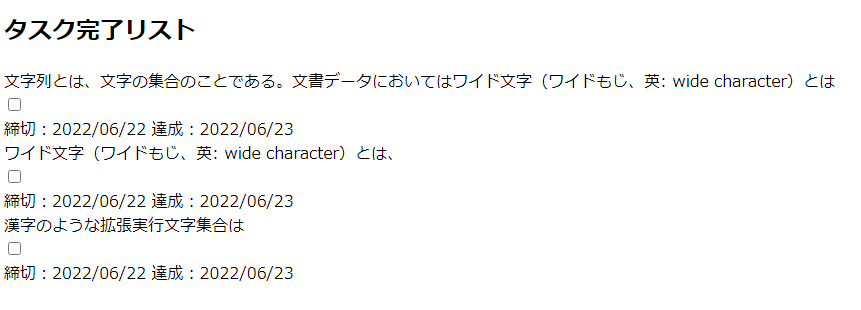
まずはdivで区切っていくつのブロックを用意します
最初はCSSを使わない素の状態ですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h2>タスク完了リスト</h2> <div class="task_done"> <div class="text">文字列とは、文字の集合のことである。文書データにおいてはワイド文字(ワイドもじ、英: wide character)とは</div> <div class="check01"> <input type="checkbox" class="checkbox-round" name="checked" value="1"/> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> <div class="task_done"> <div class="text">ワイド文字(ワイドもじ、英: wide character)とは、</div> <div class="check01"> <input type="checkbox" class="checkbox-round" name="checked" value="2"/> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> <div class="task_done"> <div class="text">漢字のような拡張実行文字集合は</div> <div class="check01"> <input type="checkbox" class="checkbox-round" name="checked" value="3"/> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> </body> </html> |

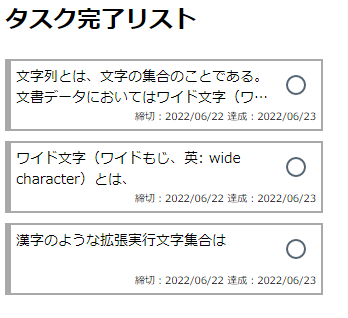
先程のブロックを装飾します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <style> /*チェックボックスを丸くする*/ .checkbox-round { width: 1.5em; height: 1.5em; background-color: #ffffff; border-radius: 50%; vertical-align: middle; border: 2px solid #566573; appearance: none; -webkit-appearance: none; outline: none; cursor: pointer; margin-left:270px; margin-top:-5px; } /*チェックボックスクリック時に色を設定*/ .checkbox-round:checked { background-color: #85C1E9; } /*タスク完了一覧の箱*/ .task_done{ border: solid 2px #A9A9A9; font-size: 14px; width: 300px; padding:5px; border-left: 6px solid #A9A9A9; margin-bottom: 10px; } /*日付の表示ライン*/ .date_line{ font-size: 10px; text-align: right; padding-top:10px; } /*チェックボックスの囲む箱*/ .check01{ text-align:right; width:40px; margin-top:-30px; } </style> <h2>タスク完了リスト</h2> <div class="task_done"> <div class="text">文字列とは、文字の集合のことである。文書データにおいてはワイド文字(ワイドもじ、英: wide character)とは</div> <div class="check01"> <input type="checkbox" class="checkbox-round" name="checked" value="1"/> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> <div class="task_done"> <div class="text">ワイド文字(ワイドもじ、英: wide character)とは、</div> <div class="check01"> <input type="checkbox" class="checkbox-round" name="checked" value="2"/> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> <div class="task_done"> <div class="text">漢字のような拡張実行文字集合は</div> <div class="check01"> <input type="checkbox" class="checkbox-round" name="checked" value="3"/> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> </body> </html> |

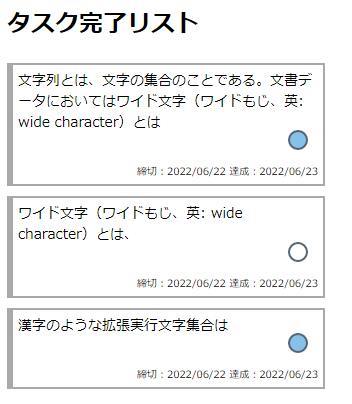
今度は1つめの箱にある文字列を端折ってみました。2行で収まっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <style> /*チェックボックスを丸くする*/ .checkbox-round { width: 1.5em; height: 1.5em; background-color: #ffffff; border-radius: 50%; vertical-align: middle; border: 2px solid #566573; appearance: none; -webkit-appearance: none; outline: none; cursor: pointer; margin-left:270px; margin-top:-5px; } /*チェックボックスクリック時に色を設定*/ .checkbox-round:checked { background-color: #85C1E9; } /*タスク完了一覧の箱*/ .task_done{ border: solid 2px #A9A9A9; font-size: 14px; width: 300px; padding:5px; border-left: 6px solid #A9A9A9; margin-bottom: 10px; } /*日付の表示ライン*/ .date_line{ font-size: 10px; text-align: right; padding-top:10px; } /*タスクタイトル文字の表示(2行で超えた場合は省略…付加する)*/ .text{ overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; /* 2行表示 */ -webkit-box-orient: vertical; width: 260px; height:42px; } /*チェックボックスの囲む箱*/ .check01{ text-align:right; width:40px; margin-top:-30px; } </style> <h2>タスク完了リスト</h2> <div class="task_done"> <div class="text">文字列とは、文字の集合のことである。文書データにおいてはワイド文字(ワイドもじ、英: wide character)とは</div> <div class="check01"> <input type="checkbox" class="checkbox-round" name="checked" value="1"/> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> <div class="task_done"> <div class="text">ワイド文字(ワイドもじ、英: wide character)とは、</div> <div class="check01"> <input type="checkbox" class="checkbox-round" name="checked" value="2"/> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> <div class="task_done"> <div class="text">漢字のような拡張実行文字集合は</div> <div class="check01"> <input type="checkbox" class="checkbox-round" name="checked" value="3"/> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> </body> </html> |

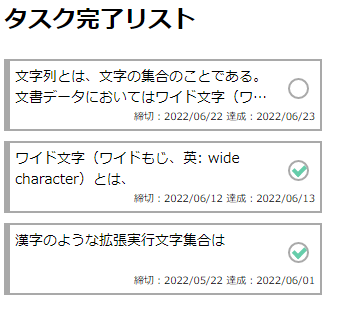
別のチェックボックスも掲載しますね!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>タスク完了リスト Round Check</title> </head> <body> <style> /*標準表示のチェックボックスを非表示*/ input[type=checkbox] { display: none; } /*タスク完了一覧の箱*/ .task_done{ border: solid 2px #A9A9A9; font-size: 14px; width: 300px; padding:5px; border-left: 6px solid #A9A9A9; margin-bottom: 10px; } /*チェックボックス枠のCSS*/ .label_check:after { position: absolute; content: ""; display: block; top: 50%; left: 275px; margin: -10px 0 0 -2px; width: 17px; height: 17px; border: 2px solid #A9A9A9; border-radius: 50%; } /*チェックボックスのマウスアウト時*/ .label_check { position: relative; padding: 0 0 0 40px; } /*チェックボックスのマウスオーバー時*/ .label_check:hover:after { border-color: #0171bd; } /*チェックボックスのマウスクリック時*/ .label_check:after, .label_check:before{ position: absolute; content: ""; display: block; top: 50%; } /*チェックマークの追加*/ .label_check:before { left: 280px; margin-top: -7px; width: 5px;/*チェックの幅*/ height: 9px;/*チェックの高さ*/ border-right: 4px solid #66CDAA; border-bottom: 4px solid #66CDAA; transform: rotate(45deg);/*ボーダーを回転しチェックに見せかけ*/ opacity: 0; } /*チェックボックスがチェックされた時に動作する内容*/ input[type=checkbox]:checked + .label_check:before { opacity: 1; } /*日付の表示ライン*/ .date_line{ font-size: 10px; text-align: right; padding-top:10px; } /*タスクタイトル文字の表示(2行で超えた場合は省略…付加する)*/ .text{ overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; /* 2行表示 */ -webkit-box-orient: vertical; width: 260px; height:42px; } /*チェックボックスの囲む箱*/ .check01{ text-align:right; width:40px; margin-top:-30px; } </style> <h2>タスク完了リスト</h2> <div class="task_done"> <div class="text">文字列とは、文字の集合のことである。文書データにおいてはワイド文字(ワイドもじ、英: wide character)とは、</div> <div class="check01"> <input type="checkbox" id="checkbox1"> <label for="checkbox1" class="label_check"></label> </div> <div class="date_line"> 締切:2022/06/22 達成:2022/06/23 </div> </div> <div class="task_done"> <div class="text">ワイド文字(ワイドもじ、英: wide character)とは、</div> <div class="check01"> <input type="checkbox" id="checkbox2"> <label for="checkbox2" class="label_check"></label> </div> <div class="date_line"> 締切:2022/06/12 達成:2022/06/13 </div> </div> <div class="task_done"> <div class="text">漢字のような拡張実行文字集合は</div> <div class="check01"> <input type="checkbox" id="checkbox3"> <label for="checkbox3" class="label_check"></label> </div> <div class="date_line"> 締切:2022/05/22 達成:2022/06/01 </div> </div> </body> </html> |