VueアプリでJSONの取得とJSONでマウントして動的にコンテンツブロックを上書き
2020/03/07
2021/11/12

最初にnodeのパッケージマネージャを便利なyarnにしてみよう。facebookの開発で使われたパッケージマネージャということでnpmより使い勝手が良いとの噂がある。そしてこのパッケージマネージャでVue-cliをインストールする。今回はVueでサーバーサイドアプリを実験してみよう。尚且、VueでJSONを取得して所定のHTMLのブロックへデータを上書きするテストをやってみたいと思います。
yarnのインストール方法
|
1 2 |
$ curl -o- -L https://yarnpkg.com/install.sh | bash $ yarn global add @vue/cli |
vueアプリ作成のためにプロジェクトを作成し初期アプリを立ち上げる
|
1 2 3 |
$ vue create vueapp $ cd vueapp $ yarn serve <--- ビルド&WEBスタート |
デフォルトでは8080で起動するので設定ファイルを作成
ドキュメントルート配下にファイル名「vue.config.js」で作成します。
|
1 2 3 4 5 6 7 8 9 |
$ vi vue.config.js module.exports = { devServer: { port: 3000,// Port番号を3000番に変更します。 disableHostCheck: true, }, }; |
|
1 |
$ yarn serve <---再構築&WEB起動 |
JSONから取得した情報をvueスクリプトでページへ展開する箇所を実装。
プロジェクトページの配下にsrcフォルダーがありますが、ここにコンテンツのプログラムやテンプレートを配置します。publicは静的ファイルを配置します。
最初にsrc配下のmain.jsを見ていきましょう。ファイルを開くとこんな感じです。レンダーにアプリケーションインタフェイスを渡してApp.vueのテンプレート設定を 読み込ませている作りになっていますね。ここはそういうルールだと理解すれば良いと思います。そしてレンダーしたものをHTMLの#appのidブロックへマウントして上書き する感じの処理になっています。
main.jsの中身|
1 2 3 4 5 6 7 8 9 10 |
$ cd src $ vi main.js import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app') |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
$ vi App.vue <template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> < script> import HelloWorld from './components/Users.vue' export default { name: 'App', components: { HelloWorld } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
$ cd components $ vi Users.vue <template> <div class="container"> <h3>Users:</h3> <table class="table"> <thead> <tr> <th scope="col">Id</th> <th scope="col">Name</th> <th scope="col">Email</th> <th scope="col">City</th> </tr> </thead> <tbody> <tr v-for="user in users" v-bind:key="user.id"> <th scope="row">{{user.id}}</th> <td>{{user.name}}</td> <td>{{user.email}}</td> <td>{{user.address.city}}</td> </tr> </tbody> </table> </div> </template> < script> import axios from 'axios'; export default { name: 'Users', data() { return { users: null, }; }, created: function() { axios .get('https://jsonplaceholder.typicode.com/users') .then(res => { this.users = res.data; }) } } </script> <style> h3 { margin-bottom: 5%; } </style> |
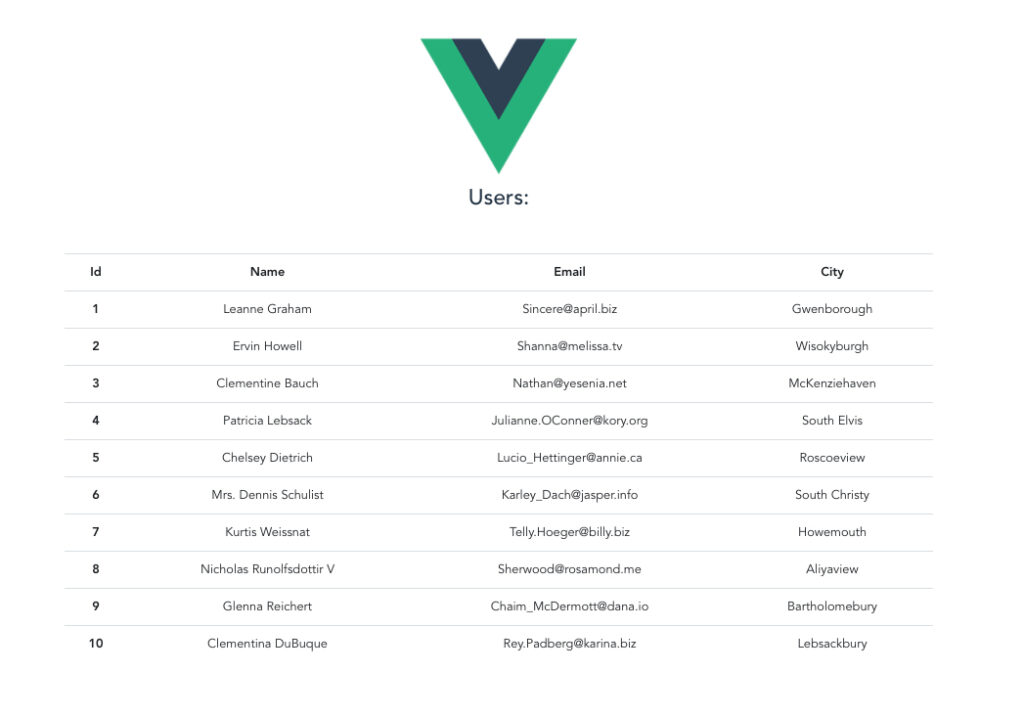
ブラウザーで確認してみよう!
http://localhost:3000/ な感じでブラウザーから接続してみよう